上一篇我們大致了解了OpenWeatherMap的資料如何讀取,現在我來學著做一個app進行抓取資料的動作。
首先我們進入app inventor的官網,點選「Creat Apps!」,下圖就是簡易的查詢介面。
從上到下第一個是app的名稱、標籤(提示使用者要輸入英文的地點),輸入框、查詢按鈕、標籤(測試輸出結果文字)、列表(顯示全部的資訊)
參考網址也給大家參考:https://www.youtube.com/watch?v=XRETurXr3MA

我就從最上面的修改開始與大家分享,最上排是「Weather APP」,其修改的部分如下

第二個是標籤1,標籤1的目的在於提示使用者要輸入城市的英文名稱,其欄位調整如下。

第三個是文字輸入盒,目的是要讓使用者輸入城市名稱。

第四個是按鈕,目的在於點擊按鈕後,app會去抓去OpenWeatherMap上的資料。

第五個也是一個標籤,其目的在於顯示「特定」資料的內容。
等等我們會測試抓出我們想要的資料放在這邊,其他完整的資訊會放在第六個清單列表中。

第六個是一個清單顯示器,這部分會顯示該城市的所有資訊,並以清單的方式呈現比較清楚。
清單的部分我沒有做調整,單存拉出來就可以了
最後是網路1,連接到網路抓取資料,這個是隱藏的UI,並不會顯示在APP的介面上。
我們將所有的介面建立完成後,接下來就是建立app程式碼。

然後先建立兩個變數,一個就是你自己的API Key,並在字串中貼上自己的API Key,另一個是weather,並設為空字串,字串的積木為紅酒色的Text中。

從「按鈕1」中拉出一個「當按鈕被點擊時」的積木,意味著當按鈕被點擊時,app就會連接OpneWeatherMap抓取某個城市的天氣資料。

所以我們首先要在按鈕的積木中放入網路1的Url,也就是網址。但因為城市名稱是給使用者自己輸入的,所以我們在Url的部分需要用字串組合的方式,將網址的主體、城市名稱、單位、API Key和最後的API Key的內容給組合在一起。

文字輸入盒內的Text就是使用者在APP上輸入的城市名稱。

最後要去做get的動作喔!這很容易被遺忘

接著我們要把獲得到的資料依照我們的需求顯示在標籤二,完整的資料要顯示在清單中。
拉出「當網路1抓到資料標籤時」。

首先,我要將抓到的資料全數暫存到變數weather中

這邊我在製作的時候犯了一個小錯誤。後面的jsonText要接上一個變數,但是這個變數需要連接上去之後,才會出現responsCotent

將這些回應後的內容,轉換到清單選擇器中,如此我就可以在清單選擇器中看到所有關於這個城市的天氣

現在我們還剩下一個部分,就是標籤2的內容。
標籤2的內容是我特別要選擇顯示出來的內容,例如溫度、天氣狀態(多雲、烏雲、下雨)。這邊我們就需要使用字典的方式把想要的資料抓出來,以下圖為例,我們可以看到JSON檔案中的字典的形式

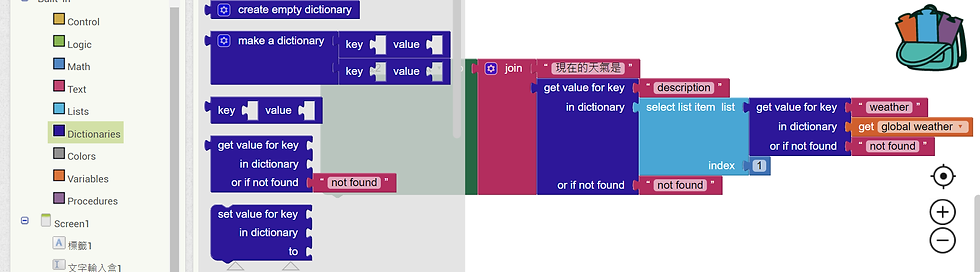
但我們在積木這邊要寫成如下圖所示。

最後就把它放到網路1中

接下來我們可以進行測試,我的模擬器出了一些問題,所以我只能透過安裝app的方式進行測試。
是不是非常簡單呢!
接下去我就可以測試去抓不同的資料出來。
